javascript - react-router-dom, useHistory() function inside a class based component - Stack Overflow
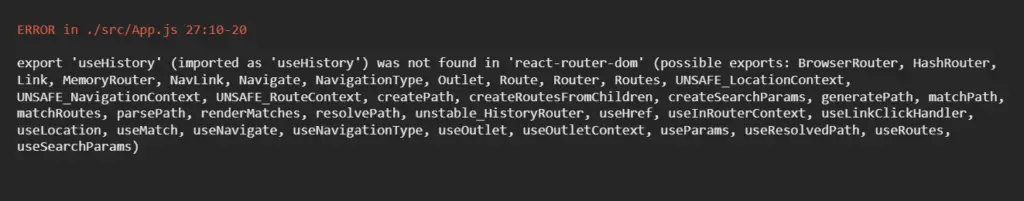
export 'useHistory' was not found in 'react-router-dom' · Issue #7189 · remix-run/react-router · GitHub

Uncaught Could not find router reducer in state tree, it must be mounted under "router" · Issue #312 · supasate/connected-react-router · GitHub

import error: 'useHistory' is not exported from 'react-router-dom' SOLVED | useHistory was not found - YouTube






![[25] React JS | Programmatically navigate | React Router V5 | history push | useHistory - YouTube [25] React JS | Programmatically navigate | React Router V5 | history push | useHistory - YouTube](https://i.ytimg.com/vi/dilP2u2Pce4/hqdefault.jpg)
![25] React JS | Programmatically navigate | React Router V5 | history push | useHistory - YouTube 25] React JS | Programmatically navigate | React Router V5 | history push | useHistory - YouTube](https://i.ytimg.com/vi/_1GUEJynrJo/mqdefault.jpg)