Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming

Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming
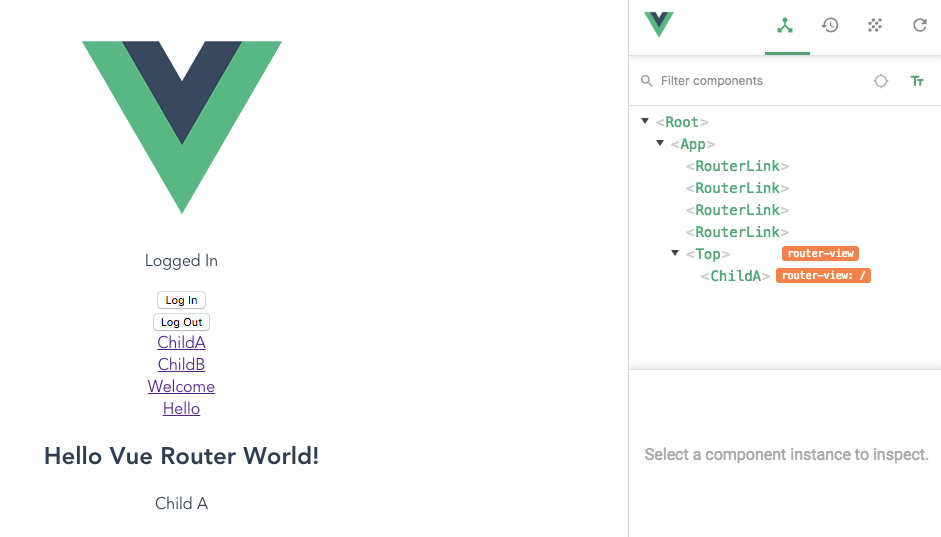
Make the first child route as the active class whenever the sub-route path is an empty path · Issue #1191 · vuejs/vue-router · GitHub









![Solved] Vue3 Error: Cannot use 'in' operator to search for 'path' in undefined | ProgrammerAH Solved] Vue3 Error: Cannot use 'in' operator to search for 'path' in undefined | ProgrammerAH](https://programmerah.com/wp-content/uploads/2021/08/556fa0ce01d24c20b0cd117779981814.png)